Text Area Field for Product & Variation
This field type is used to create a multi line text input. It used to collect extra multi lines text option from the user. Text Area field for Products and Text Area field for Variations has same properties.
Text Area Field Configurations for Product & Variation
| Option | Description |
|---|---|
| Placeholder | Placeholder attribute’s value for this textarea field. |
| Default Value | Default value for this textarea field – (This value will be used incase If user hadn’t given any). |
| Maximum Characters | Maximum number of characters that user can input. |
| Rows | Row count (It actually represent the initial height of textarea). |
| Required | Make this textarea field mandatory – user cannot perform Add To Cart opeartion without filling this textarea. |
| Message | Message that has to be displayed when validation failed for this textarea field (When the Required Option is Set). |
| Visibility | Whether this textarea field’s value (Given by the user) has to be displayed on the Cart & Checkout Page. Note: Regardless of this option this fields value will be added as Order Meta (Unless you confogured not so). |
| Order Item Meta | Whether to add this field’s value (Given by the user) as Order Item Meta. |
| Send to Customer | Whether to show this field to customer’s order email and customer’s order view (in the My Account page). Even though it is added as Order Item Meta, but visible only to store admin only. |
| Logged in Users Only | Make this field available only for the Registered Users only (They must have to be logged in). |
| Target Roles | Make this field available only for the users that have the selected roles. Available to all, if you haven’t selected any |
| Editable | Make this field’s value editable on Cart Page – (incase If user has gave a wrong value, he can correct it on the cart page itself, no need to go back to product page). Note: this is only for the Cart page not for the Checkout Page. |
| Cloneable | Exclude this field from cloning (Works only if Cloning option is enabled from the Settings Page). |
| Field Class | Use this option to add a custom css class to this field for your own styling purpose. |
| Onload | This option controls the fields visibility when the product is loaded. By default Yes |
Product Field’s Raw Output
<table class="wccpf_fields_table "> <tbody> <tr> <!-- Label section starts here --> <td class="wccpf_label"> <label for="test_product_textarea">Test Product Textarea</label> </td> <!-- Label section ends here --> <!-- Field section starts here --> <td class="wccpf_value"> <!-- Actual field --> <textarea class="wccpf-field " name="test_product_textarea" placeholder="" rows="" maxlength="" wccpf-type="textarea" wccpf-pattern="mandatory" wccpf-mandatory="no" data-cloneable="yes">Test Value</textarea> <!-- Validation message --> <span class="wccpf-validation-message">Test product textarea validation messge</span> </td> <!-- Field section ends here --> </tr> </tbody> </table>

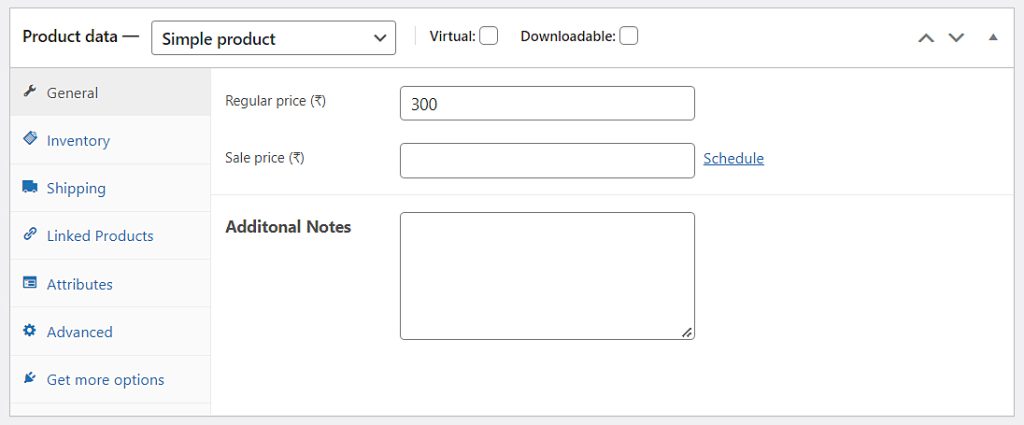
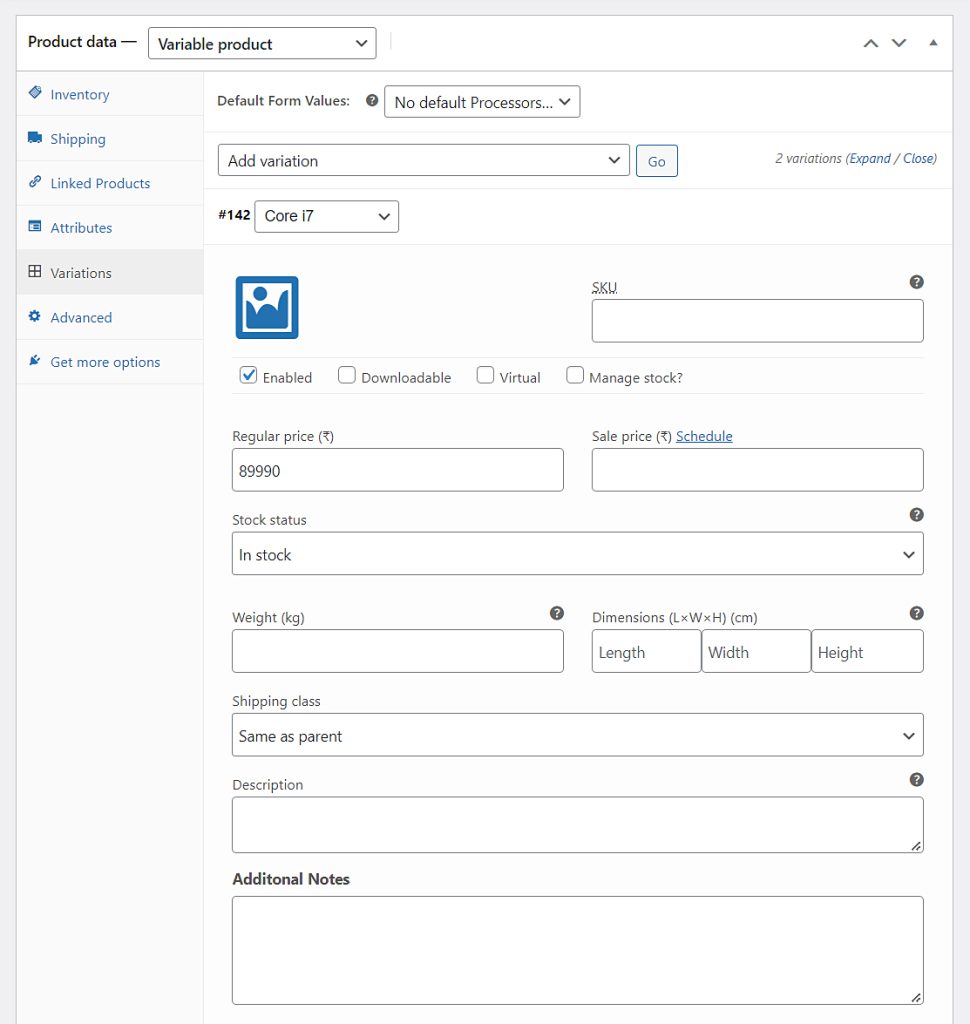
Text Aaea Field for Admin
Text area field can be added for woocommerce admin products, variations & product categories. To give store admin, the ability to add more configurations for the product. This fields can also be enabled to show on front end product page as well. The value can be retrieved like any other post meta, using get_post_meta() function.
Text Area Field Configurations for Admin
Text Area Field for Admin has all the properties as Product & Variation except Onload property which is specifically for Field Rules functionality. besides that Text Area Field for Admin has some additional properties.
| Option | Description |
|---|---|
| Show on Product Page | Show this field on Front end Product page as well. |
| Read Only | Whether to show this field as Read Only Field (applicable only on Front End Product Page). |
| Value or Field | Show the value that is entered on this Admin Field instead as the Field itself. Whatever the value, Store Admin set for this field on the back end will be displayed on the Front end Product Page. |
| Tips | Whether to show the tip icon in the back end. |
| Description | Tool-tip message, when admin user click on the Tips Icon. |
Admin Field’s Raw Output
<p class="form-field"> <!-- Admin field Label --> <label for="test_admin_textarea">Test Admin TextArea</label> <!-- Actual admin field --> <textarea class="wccaf-field" name="test_admin_textarea" placeholder="" rows="" wccaf-type="textarea" wccaf-pattern="mandatory" wccaf-mandatory="no">This is a sample text</textarea> <!-- Validation message --> <span class="wccaf-validation-message"></span> </p>


Admin Field’s Raw Output (on Product Category Create Form)
<div class="form-field"> <!-- Admin field Label --> <label for="test_admin_textarea">Test Admin Text</label> <!-- Actual admin field --> <textarea class="wccaf-field" name="test_admin_textarea" placeholder="" rows="" wccaf-type="textarea" wccaf-pattern="mandatory" wccaf-mandatory="no">This is a sample text</textarea> <!-- Validation message --> <span class="wccaf-validation-message">Test admin text vallidation error message</span> </div>
Admin Field’s Raw Output (on Product Category Edit Form)
<tr class="form-field"> <!-- Admin Edit Category field's label starts here --> <th scope="row" valign="top"> <label for="test_admin_textarea">Test Admin Text</label> </th> <!-- Admin Edit Category field's label ends here --> <!-- Admin Edit Category actual field starts here --> <td> <textarea class="wccaf-field" name="test_admin_textarea" placeholder="" rows="" wccaf-type="textarea" wccaf-pattern="mandatory" wccaf-mandatory="no">This is a sample text</textarea> <span class="wccaf-validation-message"></span> </td> <!-- Admin Edit Category actual field ends here --> </tr>