Introduction
From version 4.X.X onwards Wc Fields Factory offers few built in option in respect to fields rendering on product page.
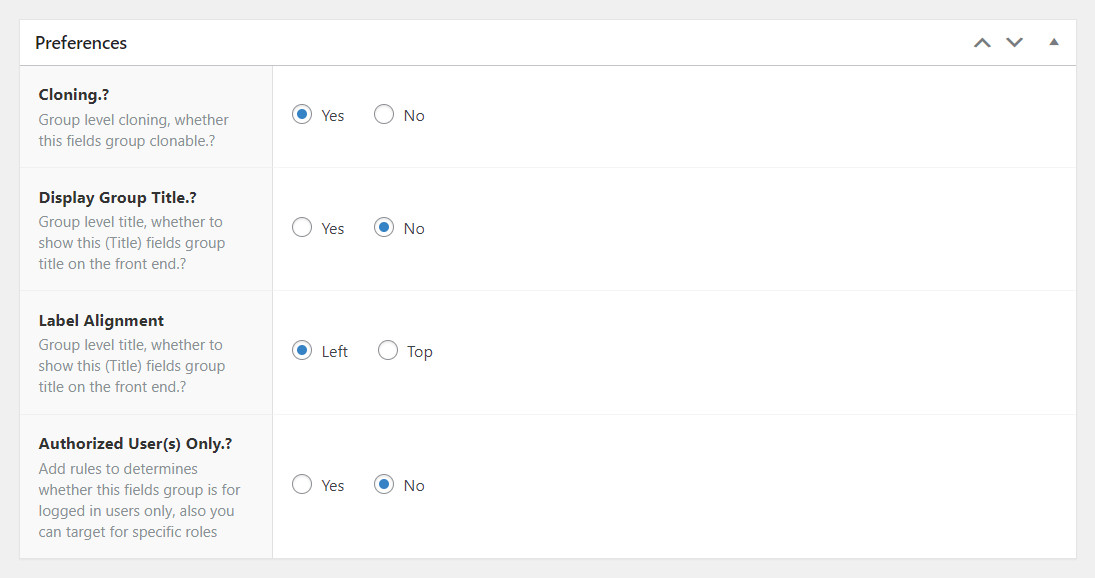
Preference
Each field groups has it’s dedicated preferences, using which you can control group level

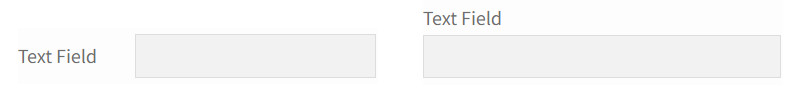
Field’s Label Alignment – Left or Top

Field Group’s Title – Show or Not

Changing Fields Raw Output
By default Wc Fields Factory wrap the product fields using table tag. Here is an example raw output of text field with wrapper.
<table class="wccpf_fields_table wccpf_ill6IrXVJJkt-wrapper"> <tbody> <tr> <td class="wccpf_label"> <label for="wccpf_ill6IrXVJJkt">Text Field</label> </td> <td class="wccpf_value left"> <input type="text" data-has_field_rules="no" data-has_pricing_rules="no" data-fkey="wccpf_ill6IrXVJJkt" class="wccpf-field " name="wccpf_ill6IrXVJJkt" value="" data-field-type="text" wccpf-pattern="mandatory" wccpf-mandatory="no" data-cloneable="yes" autocomplete="off"> <span class="wccpf-validation-message"></span> </td> </tr> </tbody> </table>
If you want to wrap it with your own tags, Fields Factory allows you to do that via wccpf_custom_field_wrapper filter.
function wrap_field_with_custom_tag($_html, $_meta) {
/**
*
* $_html : this is just the field, without label.
* $_meta : field's config object
*
*/
return '<div class="your-custom-class">'. $_html .'</div>';
}
add_filter('wccpf_custom_field_wrapper', 'wrap_field_with_custom_tag', 10, 2);CSS Customization
Here is the complete css classes used by WC Fields Factory, copy the below css classes to your style.css and modify according to your theme.
/* Location Parent container - contains all the groups for a particular location */
div.wccpf-fields-container {}
/* Group Parent Container - contains single group and all its cloned */
div.wccpf-fields-group-container {}
/* Single Group Container - contains all the fields of this group */
div.wcff-fields-group {}
/* Field's wrapper table */
table.wccpf_fields_table {}
/* Wrapper table's first td - which contains field's label */
table.wccpf_fields_table td.wccpf_label {}
/* Actual field's label field */
table.wccpf_fields_table td.wccpf_label label {}
/* Wrapper table's last td - which contains the field */
table.wccpf_fields_table td.wccpf_value {}
/* Actual field's label field - when the label alignment option set to top */
table.wccpf_fields_table td.wccpf_value.top label {}
/* Asterik span - for required field */
table.wccpf_fields_table td.wccpf_label label span,
table.wccpf_fields_table td.wccpf_value.top label span {}
/* field's validation message span */
table.wccpf_fields_table td.wccpf_value span.wccpf-validation-message {}
/* Select field selector */
table.wccpf_fields_table td.wccpf_value select {}
/* Textarea field selector */
table.wccpf_fields_table td.wccpf_value textarea {}
/* Text field selector */
table.wccpf_fields_table td.wccpf_value input[type=text] {}
/* Email field selector */
table.wccpf_fields_table td.wccpf_value input[type=email] {}
/* Number field selector */
table.wccpf_fields_table td.wccpf_value input[type=number] {}
/* Radio button field selector */
table.wccpf_fields_table td.wccpf_value input[type=radio] {}
/* Checkbox field selector */
table.wccpf_fields_table td.wccpf_value input[type=checkbox] {}
/* Checkbox field horizontal layout */
ul.wccpf-field-layout-horizontal {}
ul.wccpf-field-layout-horizontal li {}
ul.wccpf-field-layout-horizontal li label {}
ul.wccpf-field-layout-horizontal li label input[type=checkbox] {}
/* Checkbox field vertical layout */
ul.wccpf-field-layout-vertical {}
ul.wccpf-field-layout-vertical li {}
ul.wccpf-field-layout-vertical li label {}
ul.wccpf-field-layout-vertical li label input[type=checkbox] {}
/* All product fields will have the following class */
.wccpf-field {}
/* All admin fields will have the following class */
.wccpf-field {}
ale October 14, 2022
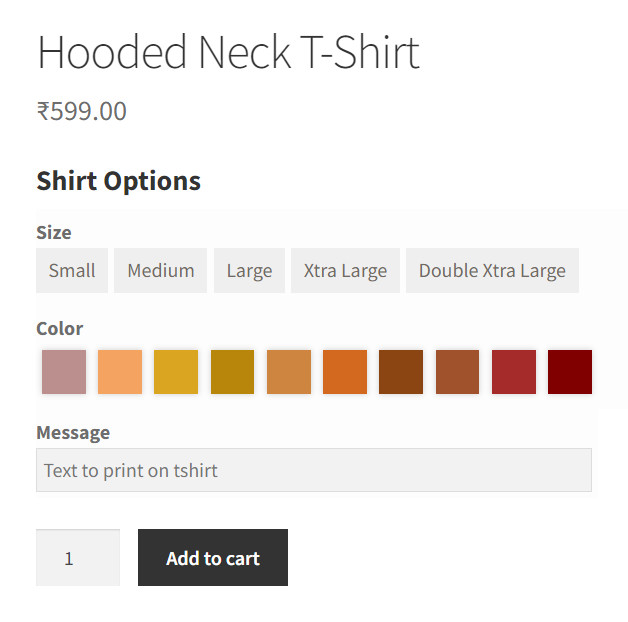
Hello ! I’d love to chenge the color (background color) or the option fields (in the second image on this page : small, medium, large etc)
Is there any css to get this result ? Thank you